Startseite > Informatikunterricht > Bildbearbeitung
![]() Michael Neuhold Homepage
Michael Neuhold Homepage
Startseite >
Informatikunterricht >
Bildbearbeitung
Licht sind elektromagentische Wellen, je nach Frequenz bzw. Wellenlänge dieser Wellen nimmt das Auge eine andere Farbe wahr. Was beim Schall also die Tonhöhe, ist beim Licht die Farbe. Wird Licht unterschiedlicher Farbe gemischt, entsteht für das Auge eine neue Farbe. Anders als das Ohr bei einem Akkord, kann das Auge die einzelnen Komponenten von Mischlicht nicht erkennen.
Die Netzhaut des menschlichen Auges hat Stäbchen für die Helligkeitswahrnehmung und Zapfen für die Farbwahrnehmung. Da der Mensch 20mal mehr Stäbchen als Zapfen hat, kann er wesentlich besser Helligkeitsunterschiede wahrnehmen als Farbunterschiede.
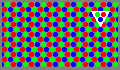
Farben am Monitor entstehen durch Mischen von farbigem Licht. Mit den drei Grundfarben (auch primäre Farben genannt) Rot, Grün und Blau können (im wesentlichen) alle Farben zusammengemischt werden. Man benötigt dazu für jeden Pixel je einen roten, grünen und blauen Leuchtpunkt.
 |
 |
 |
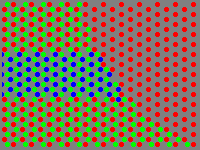
| Jeder Pixel besteht aus drei Leuchtpunkten. | ein einfaches Bild | dasselbe Bild nur durch Punkte in den Primärfarben wiedergegeben |
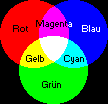
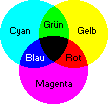
| Die Mischung von je zwei primären Farben mit maximaler Intensität erzeugt die sog. sekundären Farben Magenta, Gelb und Cyan. Sekundärfarben bilden die Komplementärfarbe zur dritten Grundfarbe. Die Mischung aller drei Grundfarben mit maximaler Intensität ergibt Weiß. Gleiche Anteile von Rot, Grün und Blau mit geringerer Intensität erzeugen neutrales Grau. Mischfarben sind immer heller als Grundfarben. |  |
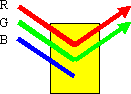
| Farben auf bedrucktem Papier entstehen dadurch, daß die Farbe Teile des weißen Lichtes absorbiert, der Farbeindruck entsteht durch die reflektierten Lichtanteile. Wenn z.B. der blaue Anteil des Lichtes absorbiert und der rote und grüne reflektiert werden, sieht das menschliche Auge gelbe Farbe. |  |
| Mit den drei Grundfarben Cyan (ein Blauton), Magenta (ein Rot-Ton) und Gelb können (im wesentlichen) alle Farben dargestellt werden. Diese Grundfarben sind die Komplementärfarben der Farbaddition. Das Mischen dieser drei Grundfarben in maximaler Intensität ergibt Schwarz. |  |
Ein Farbraum ist ein (mehr oder weniger anschauliches) Modell zur Beschreibung von Farben.
|
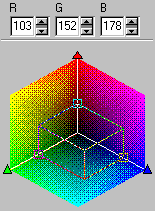
Eine Farbe wird beschrieben durch den Anteil der drei Grundfarben Rot, Grün und Blau in Prozent oder Bytewerten von 0 bis 255 (hexadezimal 00 bis FF). Nebenstehend der Farbauswahldialog für RGB aus Corel Photopaint 6.0. Die Farbanteile können entweder in die Datenfelder eingegeben werden oder durch Aufziehen eines Farbquaders mit der Maus, bei dem jede Seitenlänge einer Grundfarbe entspricht. |
 |
|
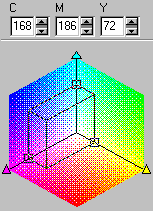
Eine Farbe wird beschrieben durch den Anteil der Grundfarben Cyan, Magenta, Gelb und Schwarz (für black nimmt man das K als Abkürzung, da B bereits für blue vergeben ist; es steht je nach Auslegung für Key, Kontrast oder blacK) in Prozent oder Bytewerten von 0 bis 255. Cyan, Magenta und Gelb in maximaler Intensität gemischt, ergibt theoretisch Schwarz. Weil Farbpigmente nicht in ausreichender Reinheit hergestellt werden können, kommt in der Praxis ein schmutziges Graubraun heraus. Deshalb wird zur Verbesserung des Kontrastes in dunklen Flächen und zur Verringerung des Farbauftrages Schwarz als vierte Farbe zugedruckt. Die Umwandlung eines Bildes in CMYK wird als Vierfarbseparation bezeichnet. |
 |
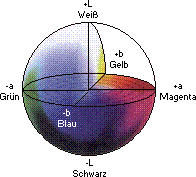
Graphiker benutzen zur Beschreibung von Farben öfters wahrnehmungsbezogene Kategorien.
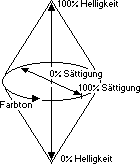
Zur Darstellung wird oft ein Doppelkegel verwendet.
 |
 |
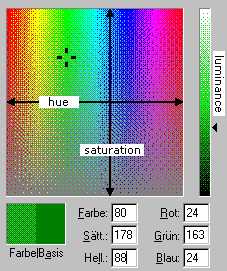
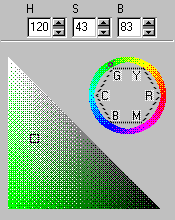
| Die Werte für HSL reichen im Standardfarbauswahldialog von Windows bei Farbe (hue) von 0 bis 239, bei Sättigung (saturation) und Helligkeit (luminance) von 0 bis 240. Eine nachträgliche Erhöhung der Farbsättigung aller Farben in einem Bild läßt die Farben frischer, knalliger erscheinen, eine Verringerung macht das Bild weicher, stimmungsvoller. |


| Beschreibt das gesamte vom Menschen wahrnehmbare Farbenspektrum mit 3 Werten, der Luminanz (Helligkeit), der Farbkomponente a (Grün bis Magenta) und der Farbkomponente b (Blau bis Gelb). Es werden also sowohl die RGB- als auch die CMY-Farben verwendet. Wird daher von Programmen für die möglichst verlustfreie Konvertierung RGB-CMYK verwendet. |  |
Farbmodell der Photo-CD aus Helligkeit (Y), Rotkomponente (C) und Blaukomponente (C).
Ebenfalls eine Helligkeitskomponente (Y) und zwei Farbkomponenten (I, Q).
Graphikstandard bei PCs ist VGA (Video Graphics Array): mind. 640 x 480 Pixel (Bildpunkte) Auflösung, mind. 4 Bit Farbtiefe (= 16 Farben).
Die Auflösung beschreibt, aus wie vielen Bildpunkten die Graphikkarte das Monitorbild zusammensetzt.
Bei modernen VGA-Karten sind folgende Auflösungen üblich:
Selten werden auch die TV-Auflösungen PAL (764 x 575) oder HDTV () verwendet.
Die Farbtiefe gibt an, wie viele Bits zur Speicherung eines Pixels verwendet werden.
Für jeden Pixel steht nur die Information 0 oder 1 (schwarz oder weiß) zur Verfügung.
Jeder Pixel kann einen von 24 = 16 verschieden Zuständen annehmen; welche Farben ihnen zugeordnet sind, ist unter DOS/Windows folgendermaßen festgelegt:
| R | G | B | Windows- Name |
TP- Konstante |
R | G | B | Windows- Name |
TP- Konstante |
||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 0 | 0 | 0 | Schwarz | Black | 128 | 128 | 128 | Dunkelgrau | DarkGray | ||
| 128 | 0 | 0 | Dunkelrot | Red | 255 | 0 | 0 | Rot | LightRed | ||
| 0 | 128 | 0 | Dunkelgrün | Green | 0 | 255 | 0 | Grün | LightGreen | ||
| 128 | 128 | 0 | Ocker | Brown | 255 | 255 | 0 | Gelb | Yellow | ||
| 0 | 0 | 128 | Dunkelblau | Blue | 0 | 0 | 255 | Blau | LightBlue | ||
| 128 | 0 | 128 | Violett | Magenta | 255 | 0 | 255 | Magenta | LightMagenta | ||
| 0 | 128 | 128 | Blaugrün | Cyan | 0 | 255 | 255 | Zyan | LightCyan | ||
| 192 | 192 | 192 | Hellgrau | LightGray | 255 | 255 | 255 | Weiß | White |
Pro Pixel wird 1 Byte verwendet = 256 Farben. Benutzt eine Farbtabelle (Color Lookup Table, LUT), in der jeder Farbnummer ein RGB-Wert zugeordnet wird. Dieser hat 6 Bit (=64 Abstufungen) pro Farbkanal = 262.144 mögliche Farben zur Auswahl. Deshalb kann der Wert für Rot, Grün und Blau beim TP-Befehl SetRGBPalette (ColorNum, R, G, B) zwischen 0 und 63 liegen.
Jeder Farbkanal hat 5 Bit (=15 Bit = 32.769 Farben), ein 16. Bit wird einem der Kanäle zusätzlich zugeordnet = 65.536 Farben.
Jeder Farbkanal hat 8 Bit (= 256 Farbabstufungen pro Kanal), das ergibt 16 Mio. (genau: 16.777.216) Farben.
Auch hier hat jeder Farbkanal 8 Bit, allerdings beginnt jeder Pixel an einer geradzahligen Speicheradresse. Dazu muß jedes vierte Byte leer gelassen werden: R-G-B-leer-R-G-B-leer usw. Das beschleunigt die Speicherzugriffe.
Je höher die Auflösung und je höher die Farbtiefe, desto mehr Graphikspeicher benötigt die Graphikkarte zur Speicherung des Monitorbildes. Dazu drei Beispiele:
Moderne 2D- und 3D-Karten benötigen darüberhinaus Graphikspeicher für den FontCache (Graphikinformation für Schriftzeichen), Z-Puffer (Information über räumliche Tiefe von dreidimensionalen Objekten), Texturen (Oberflächenstrukturen) u.ä.
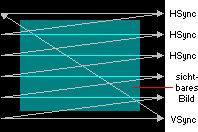
| Der Monitor mit Kathodenstrahlröhre (engl. CRT = cathode ray tube ) baut das Bild auf, indem ein Elektronenstrahl zeilenweise über die Bildschirmfläche streicht und dabei die Leuchtschicht anregt. Dabei überstreicht der Elektronenstrahl eine größere Fläche, als tatsächlich sichtbar ist. Den unsichtbaren Teil nennt man Austastlücke. In ihr werden die Signale zur horizontalen (HSync) und vertikalen (VSync) Bildsynchronisation, aber auch der sog. Teletext übertragen. |  |
Die Eckwerte der Monitorqualität sind:
Für die Bildbearbeitung gibt man manchmal auch die Informationsdichte in dpi an. Sie hängt ab von der Größe des sichtbaren Bildschimbereichs und der Graphikauflösung ab. Bei einer Auflösung von 1024 x 768 braucht man für 72 dpi (am häufigsten verwendet) eine sichtbare Bildschirmfläche von 14,2 x 10,7 Zoll, das schafft gerade mal ein 21''-Bildschirm.
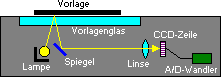
| Heutige Flachbettscanner arbeiten mit sog. CCDs (charge coupled device = ladungsgekoppeltes Gerät), das sind Sensoren aus Halbleiterelementen, die umso mehr Strom liefern, je mehr Licht auf sie fällt. Dieser Strom wird von einem Analog-Digital-Wandler in digitale Information verwandelt. Single-Pass-Scanner haben drei CCD-Zeilen (für Rot, Grün und Blau je eine), sodaß das ganze Bild in einem Durchlauf gescannt werden kann. Ältere Three-Pass-Scanner haben nur eine CCD-Zeile, sodaß für jede der drei Grundfarben ein Scan-Durchgang notwendig ist. |  |
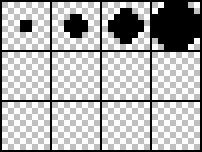
| Strichzeichnung: 1 Bit Farbtiefe, wenn ein Pixel einen gewissen Helligkeitsschwellenwert überschreitet, wird er weiß wiedergegeben, ansonsten schwarz. |  |
| Halbton: 1 Bit Farbtiefe, Helligkeitsunterschiede werden durch Rasterung wiedergegeben. |  |
| Graustufen: 8 Bit Farbtiefe, 256 verschiedene Graustufen (von 0-0-0 bis 255-255-255), ergibt den Effekt einer S/W-Photographie. (Bei Graphikmodi mit 16 oder 256 Farben werden die meisten Grautöne durch Dithering dargestellt.) |  |
| Indizierte Farben: 8 Bit Farbtiefe, selten verfügbar. (Nicht vorhandene Farbtöne werden durch Dithering dargestellt.) |  |
| (RGB-)Echtfarben: 24 Bit Farbtiefe. (Bei Graphikmodi mit 16 oder 256 Farben werden die meisten Farbtöne durch Dithering dargestellt.) |  |
| CMYK: Vorseparierte Vierfarbendatei |
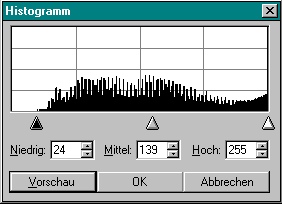
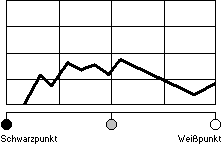
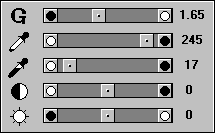
Der Tonwertumfang oder Dynamikbereich eines Bildes ist die Helligkeitsverteilung zwischen den hellsten Bildpartien (den sog. Lichtern) und den dunkelsten Bildbereichen (den Tiefen). Man kann diesen Umfang für alle oder auch nur für einzelne Farbkanäle ändern, meist über eine Gradationskurve, die Einstellung von Weißpunkt, Schwarzpunkt und Mittelton an einem Histogramm oder eine einfache Gammakorrektur.
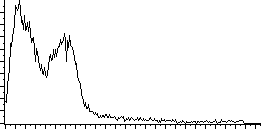
Ein Histogramm zeigt die Tonwertverteilung, d.h. die prozentuellen Anteile der
Tonwerte am Bild. Oft bieten sie Regler zum Einstellen des Weißpunktes
(des hellsten Punktes im Bild), des Schwarzpunktes (des dunkelsten Punktes)
und für die Gammakorrektur. Die Verringerung des Tonwertumfanges durch
Veränderung des Weiß- und Schwarzpunktes ist vor allem für Bilder
nötig, die gedruckt werden sollen, da beim Drucken immer ein geringerer
Tonwertumfang zur Verfügung steht. Andere Einstellmöglichkeiten für
Weiß- und Schwarzpunkt sind Pipetten
(![]() )
oder Schieberegler (s. Gammakorrektur).
)
oder Schieberegler (s. Gammakorrektur).
 |
 |
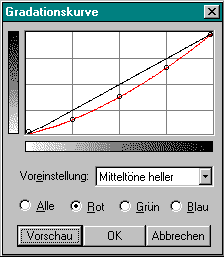
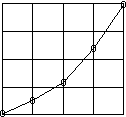
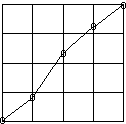
Die Gradationskurve erlaubt die Tiefen (rechter Bereich der Kurve) aufzuhellen (Kurve nach unten ziehen), die Lichter (linker Bereich der Kurve) abzudunkeln (Kurve nach oben ziehen), die Mitteltöne dunkler oder heller zu stellen. Dadurch, daß man dies wie im Bild oben nur für einen einzelnen Farbkanal vornimmt, kann man auch die Farben des Bildes ändern. Wenn man die Gradationskurve "umkehrt" (d.h. die Lichter ganz dunkel, die Tiefen ganz hell), erhält man ein Negativ.
 |
 |
| Unter Gammakorrektur versteht man die Korrektur der Mitteltöne, meist mit einem Schiebe- oder Drehregler (spin control). Gegenüber Gradationskurve und Histogramm hat das den Vorteil, daß ein genauer numerischer Wert eingegeben werden kann. Dies ist meist nötig zum Ausgleich des Punktzuwachses. So nennt man die Tendenz des Druckprozesses, speziell die Mitteltöne zu Dunkel wiederzugeben. |  |
Ein Gammawert über 1 führt zu einer Aufhellung der Mitteltöne, ein Wert unter 1 zu einer Abdunkelung.
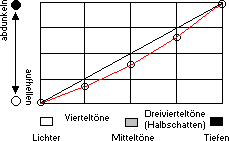
Um die Durchzeichnung in den Schatten zu reduzieren, muß man die Dreivierteltöne an die Tiefen annähern. Um größere Detailfülle in den Lichtern und Schatten zu erhalten, muß man die Viertel- und Dreivierteltöne an die Mitteltöne annähern.
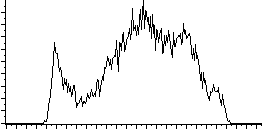
| "Nachtbild": Tonwerte konzentrieren sich in den Tiefen, evt. Dreiviertel-, Viertel- und Mitteltöne aufhellen. | ||
 |
 |
 |
| Ausgewogene Vorlage: evt. leicht S-förmige Gradationskurve, um Dreivierteltöne abzudunkeln und Vierteltöne aufzuhellen. | ||
 |
 |
 |
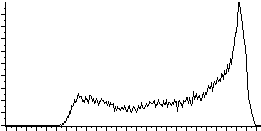
| "Schneebild": Tonwerte konzentrieren sich in den Lichtern, evt. Dreiviertel- und Mitteltöne abdunkeln. | ||
 |
 |
 |
Im Gegensatz zu Vektorgraphiken kann man Pixelbilder nicht beliebig ohne Verluste skalieren. Bei jeder Veränderung der Bildgröße muß das Bild neu berechnet werden (Resampling). Dabei werden entweder aus den zu entfernenden Pixeln Mittelwerte berechnet oder beim Hinzufügen von Pixel aus den Nachbarpixeln Mittelwerte ermittelt (Interpolation). Dies ist immer auch mit einer Verringerung der Bildinformation verbunden.
| Verfahren, um die Treppchenbildung bei schrägen Linien optisch zu reduzieren: in die Treppchen werden hellere Pixel gesetzt, die Kanten wirken dadurch glatter, aber auch unschärfer. |  |
Will man, daß sich Veränderungen nur auf bestimmte Teile des Bildes beziehen, muß man diese markieren. Dazu gibt es mehrere Möglichkeiten:
Diese Markierung wirkt wie eine Maske (Schablone) und kann meist auch als Strichbild (1 Bit Farbtiefe) gespeichert und später wieder ins Bild geladen werden.
Bei der transparenten Maske kann man auch den Grad festlegen, mit welchem ein Bereich von einer Veränderung betroffen sein soll (0: gar nicht, 255: zur Gänze). Diese transparente Maske kann als Graustufenbild gespeichert werden. Bei manchen Dateiformaten können solche Masken auch im Bild selbst als eigene Farbkanäle (sog. Alphakanal) mitgespeichert werden.
Drucker können Halbtöne nicht direkt darstellen, sondern simulieren sie durch Rasterung. Um z.B. ein Grau von 30% darzustellen, werden auf die zu bedruckende Fläche soviele Druckerpunkte gesetzt, daß 30% ihrer Fläche von Druckerschwärze bedeckt sind. Dabei gibt es zwei Möglichkeiten: 1. Aus den Druckerpunkten werden unterschiedlich große Bildpunkte gebildet, die in ein gedachtes Raster gedruckt werden (Rasterung). 2. Die Druckerpunkte werden unterschiedlich dicht auf die Druckfläche gesetzt (Dithering).
Auch Grafikkarten müssen Bilder, die aus mehr Farben bestehen, als der aktuelle Grafikmodus darstellen kann, müssen zur Anzeige einem Dithering unterziehen. Dazu werden immer mehrere Pixel zu einem Block zusammengefaßt und für diesen Block ein Farbwert gemittelt. Dieser wird dann durch Dithering dargestellt.
 |
 |
| Ausschnittvergröß eines Rasterbildes; im rechten oberen Quadranten ist eine Stelle, bei der die Farbe weggebrochen ist. | Jedes Schachbrett repräsentiert einen Bildpunkt, jedes Schachfeld kann ein Druckerpünktchen aufnehmen. Im vorliegenden Bsp. sind also 65 verschiedene Helligkeitswerte pro Bildpunkt möglich |
Beim Rastern werden die einzelnen Druckerpunkte zu mehr oder weniger großen Bildpunkten zusammengesetzt: In der Realität ist ein Druckerpunkt natürlich nicht exakt quadratisch, sondern eher ein Klecks ohne genau vorherbestimmbare Form. Diese ist zudem abhängig einerseits von der Druckerfarbe (wachsartige Farbpigmente, flüssige Tinte, Tonerpulver), andererseits von der Oberflächenbeschaffenheit und Saugfähigkeit des Druckmediums (Papier, Karton, Kunststoff-, Metallfolie). Eine Rasterzelle kann zur Gänze weiß bleiben (man spricht vom „Wegbrechen“ der Farbe) oder (fast) zur Gänze schwarz werden (man sagt, der Bereich ist „abgesoffen“). Beides ist unschön und wird nach Möglichkeit vermieden.
Die Anzahl der so darstellbaren Graustufen bzw. Farben, hängt davon ab, wieviele Druckerpunkte in eine Rasterzelle passen. Die Größe des Druckerpunktes (das ist der kleinste Punkt, den ein Drucker erzeugen kann) hängt von der Hardware des Druckers ab. Für einen Tonwertumfang von 256 Graustufen wird eine 16x16-Rasterzelle benötigt.
Als Rasterfrequenz oder Rasterweite bezeichnet man die Anzahl von Rasterzellen, die (z.B. bei einem bestimmten Bild) pro Zoll gedruckt werden, üblicherweise gemessen in lpi (lines per inch). Je höher die Rasterweite, um so kleiner ist eine einzelne Rasterzelle, um so genauer können Details wiedergegeben werden. Ein Drucker mit einer Auflösung von 300 dpi (Druckerpunkte pro Zoll) würde bei 256 Graustufen eine Rasterweite von 300/16 = 18 lpi erzielen, das ist ein sehr grober Raster. Im Buchdruck werden 120 - 175 lpi bei einem Tonwertumfang von 256 Graustufen verwendet, dazu benötigt man 175x16 = 2800 dpi Druckerauflösung.
Im Vierfarbdruck können neben den vier Grundfarben CMYK die drei Mischfarben Blau (Cyan + Magenta), Grün (Cyan + Gelb) und Rot (Magenta + Gelb) dargestellt werden. Alle anderen Farbtöne werden durch Rasterung erzeugt. In der Praxis vermeidet man es dabei, die Farben übereinanderzudrucken, indem man das Raster jeder der vier Druckfarben um einen bestimmten Winkel dreht.
 |
 |
| ein einfaches Bild | dasselbe Bild mit Druckrasterpunkten |
Bei der Postscript-Rasterung wird mit 256 Graustufen (16x16-Raster) gearbeitet. Die Rasterpunkte können runde, elliptische, rechteckige oder andere Form haben. Für jede Farbe ist das Raster um einen bestimmten Winkel gedreht (für Schwarz normalerweise um 45°) (Rasterwinkel), um die Enstehung von Mustern (sog. Moiré) zu vermeiden.
Postscript ist eine geräte- und auflösungsunabhängige Seitenbeschreibungssprache. Die Postscriptdaten werden erst vom Raster Image Processor (RIP) des Ausgabegerätes (Drucker, Belichter), der dessen maximale Auflösung kennt, in die notwendigen Druckerpunkte umgerechnet. Diese Umrechnung kann allerdings auch mit einem sog, Postscript-Interpreter am PC vorgenommen werden.
Drucker für den Büro- und Heim-Bereich arbeiten meist mit Dithering. Dabei werden die Druckerpunkte nicht zu Bildpunkten (=Rasterpunkte) zusammengesetzt, sondern mehr oder weniger gleichmäßig über die Druckfläche verteilt. Je dunkler diese sein soll, umso enger müssen die Druckerpunkte beieinanderstehen.
Die folgenden Beispiele verwenden eine 8x8-Rasterzelle, d.h. eine Rasterzelle kann 65 verschiedene Tonwerte annehmen:
 |
||
| ~ 30% Grau (100/65*19 = 29,23) | Vergrößerung einer Rasterzelle (19 Druckerpunkte) | |
 |
||
| ~ 60% Grau (100/65*38 = 58,46) | Vergrößerung einer Rasterzelle (38 Druckerpunkte) | |
Programme, die Echtfarbenbilder in Grafikmodi mit 256 oder 16 Farben darstellen müssen, greifen dazu meist zu Dithering. Das folgende Beispiel verwendet eine 16x16-Rasterzelle im 16-Farben-Modus:
 |
||
| ein Blau mit R=0x3a, G=0x81, B=0xb5 | Vergrößerung einer Rasterzelle | |
|
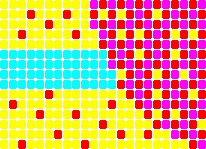
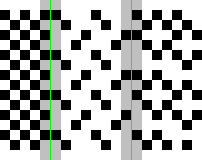
Jedem Tonwert wird ein bestimmtes fixes Pixelmuster zugeordnet (die obigen Beispiele verwenden alle dieses Verfahren). Das ist rechnerisch schnell zu bewerkstelligen, hat aber folgenden Nachteil: in den Bereichen, wo zwei Muster aneinanderstoßen, entstehen für das Auge neue Muster, die als störende Säume wahrgenommen werden. Die beiden senkrechten grünen Linien zeigen die Grenzen zwischen den Rastermustern. Die grauen Rechtecke bezeichnen die vom Auge als Säume wahrgenommenen Muster. |
 |
|
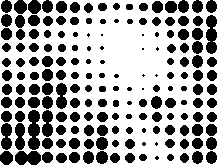
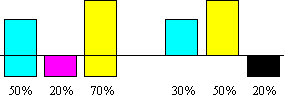
Die für einen Tonwert notwendigen Druckerpunkte werden durch einen Fehlerstreuungsalgorithmus so angeordnet, daß möglichst keine geometrischen Muster entstehen. Nachteil: es können sog. Worm-Structures entstehen, Kanäle, die die Graphik wie ein wurmzerfressenes Stück Holz aussehen lassen. Das Ausgangsbild besteht aus zwei homogenen Farbflächen (unten grün/41% grau, oben hellblau/30% grau). |
 |
 |
 |
 |
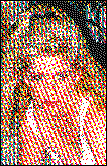
| Ausschnittvergrößerung der Echtfarbenvorlage aus dem Kapitel Scanmodi | 16 Farben Pattern-Dithering: der verwendete Dithering-Algorithmus gibt den Blauton der Vorlage nur unzureichend wieder | 16 Farben Error-Diffusion-Dithering: insgesamt ein erstaunlich gutes Ergebnis |
Für den Ausdruck eines Bildes am Farbtintenstrahldrucker nimmt der Druckertreiber die notwendige Umrechnung der RGB-Daten in die vom Drucker benötigte CMYK-Information (sog. Vierfarbseparation) vor. Für den Offsetdruck wird das Bild entweder mit einem Graphikprogramm umgerechnet und dann in einem CMYK-fähigen Dateiformat (TIFF, EPS) abgespeichert oder von einem Belichter, der für jede der vier Farben einen Film belichtet. Dabei wird der Film an den Stellen eingeschwärzt, wo später der Farbauftrag der entsprechenden Farbe stattfinden soll.
| Ausgangsbild | Cyan | Magenta | Gelb | Schwarz | Vierfarbenbild |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| Ausgangsbild 71 ppi (pixel per inch), Rasterbild 15 lpi. Bei diesem Beispiel ist z.B. am Magentafilm deutlich der Rasterwinkel zu erkennen. | |||||
Für Schwarz und Grau wird nicht CMY mit maximaler oder hoher Intensität gedruckt, sondern stattdessen Schwarz als eigene Farbe verwendet.
Gleiche Anteile von CMY (entspricht dem jeweils kleinsten Wert) werden durch einen solchen Anteil von Schwarz ersetzt: Im folgenden Beispiel werden CMY um je 20% verringert und dafür 20% Schwarz hinzugefügt. Durch die Unterfarbenbeseitigung reduziert sich die Farbmischung immer auf max. drei Farben, die Farbgesamtmenge verringert sich.

Unerwünschtes Muster, das durch die Überlagerung unterschiedlicher Raster entsteht, z.B. wenn ein Rasterbild vom Druckertreiber für den Ausdruck erneut gerastert wird oder wenn ein Rasterbild vom Scanner in das Raster einzelner Pixel (mit anderer Rasterweite) zerlegt wird.
 |
 |
 |
| Zweimal dasselbe Bild mit unterschiedlicher Auflösung gescannt. Die Ausschnittsvergrößerung zeigt nicht etwa den Druckraster, sondern das Moiré-Muster, das aus der Überlagerung von Druckraster und Scanauflösung entstanden ist. | ||
Die wesentlichen Kriterien bei der Auswahl eines geeigneten Dateiformates für ein Bild sind:
Graphikdateiformat für Windows und OS/2 (diese differieren aber). Kann Schwarzweiß-, Graustufen-, Indizierte-Farben- und RGB-Bilder speichern, nicht aber CMYK-Bilder. Windows kennt ein unkomprimiertes und ein RLE-komprimiertes Format.
Achtung: auf Unix-Systemen versteht man unter Bitmaps Bilder mit 1 Bit Farbtiefe, Bilder mit höherer Farbtiefe heißen Pixmaps!
Von Compuserve für den Datenaustausch via DFÜ erfunden. Ermöglicht max. 256 Farben, daher für den Printbereich ungeeignet. Neuerdings gibt es auch GIFs, in denen für einzelne Bildteile jeweils eine eigene lokale Farbpalette definiert und so insgesamt mehr als 256 Farben dargestellt werden können (sog. Wide Palette GIFs). Ist aber kompliziert und wird kaum verwendet. Wegen seiner leistungsfähigen verlustlosen LZW-Komprimierung vor allem bei Bildern mit einfachen Strukturen (Schaltflächen, Logos, Strichzeichnungen) und der Möglichkeit, eine Farbe als transparent zu deklarieren (die also den Hintergrund durchscheinen läßt), im Internet häufig verwendet.
Zusätzliche Features: Beim Bildformat Interlaced wird das Bild in schrittweise steigender Auflösung im Browser aufgebaut. Dadurch bekommt der Betrachter ohne große Wartezeit einen ersten Eindruck vom Bild, der nach und nach verfeinert wird. Bei den Animated GIFs werden mehrere Bilder in einer Datei abgespeichert, die dann vom Browser nacheinander als Animation angezeigt werden.
Sprich ['dscheipäg]. Kann Graustufen- und RGB-Bilder speichern. Arbeitet mit einem verlustbehafteten Kompressionsverfahren (Diskrete Inverse Cosinustransformation), das Komprimierungsraten zwischen 2:1 (noch ohne Qualitätsverlust) und 40:1 erlaubt. Progressive Encoding entspricht in seiner Wirkungsweise dem Format Interlaced bei GIFs. Wird auf Grund seiner hohen Kompressionsrate vor allem zur Speicherung von gescannten Photos, Bildern mit hoher Farbanzahl (Farbverläufe etc.) verwendet.
Für Layoutprogramme entwickelt, wird auf praktisch allen Plattformen unterstützt. Kann Graustufen-, RGB-, CMYK- und sogar CIE-Lab-Bilder speichern, ermöglicht Alphakanal. Kann auf Wunsch Bilder (verlustfrei) LZW-komprimieren. Ist vor allem zur Bildbearbeitung und für den Printbereich geeignet.
Plattformübergreifendes, ursprünglich für Vektorgraphiken konzipertes Format, dessen Formatdefinition um Pixelbilder erweitert worden ist. Kann wie TIFF auch CMYK-Bilder und Alphakanäle speichern, darüberhinaus aber auch Beschneidungspfade (falls nicht der gesamte Rechteckbereich des Bildes ausgedruckt werden soll), Vektorinformation, eigene Rastereinstellungen und Druckkennlinie nur für dieses Bild. Speichert ein Vorschaubild mit, das nur zum Positionieren in Layoutprogrammen dient, dessen Wiedergabequalität aber nicht dem gedruckten Bild entspricht.
MacIntosh-Format für Multimedia und Präsentationen. Kann Vektor- und Rasterdaten enthalten, kann Schwarzweiß-, Graustufen- und RGB-Bilder, nicht aber CMYK-Bilder speichern. Manche Anwendungen bieten auch JPEG-Komprimierung.
Format des DOS-Malprogrammes Paintbrush von Zsoft, das auch von vielen Windows-Anwendungen unterstützt wird (z.B. Standardformat von Corel PhotoPaint). Wie BMP, erzeugt aber in der Regel kleinere Dateien (Komprimierung?).
Für den Printbereich TIFF und EPS, für Multimedia-Anwendungen BMP/PICT, GIF und JPEG.
Autor:
(E-Mail-Kontakt)
Erstellungsdatum: 3. Juli 1998
Letzte Aktualisierung: 10. Juni 2024